Virgin Trains
Complex Domain, User Research, Interaction Design
Brief
Virgin Trains wanted to express their brand further by differentiating their train ticket selling proposition beyond what their existing white label site allowed them. I was in charge of redesigning the full ticket booking experience for their responsive website, working with another agency for visual design.
Outcomes
The work was well received by the client and signed off.
Key challenge
Understanding the enormous complexity of the UK train ticketing system (many ticket types, many routes possible, many Train Operating Companies, sleeper carriages, connecting ferry services…), and communicating this in a clear and understandable checkout experience so consumers could buy tickets easily and with confidence, ensuring a higher conversion rate.
Design Highlights
Complex fares made clear
Analytics showed us a lot of people stopped at the step where they need to select their ticket type. In-station observation, phone support center calls, and talking to station staff confirmed this was a key source of confusion. The options on offer are indeed numerous and complex, with the same journey charged at very different costs with different restrictions.
This leads to people either stopping their online purchase, paying more than they need to, or buying an invalid ticket meaning they may not be able to travel without buying another more expensive ticket on the day, potentially missing their train too. In our lab research on the existing site, 1/3 of participant ended up with the wrong ticket!
I designed a new fare matrix with the goal of making the ticket validity immediately visible: tickets valid for a single service are represented by a circular button contained in this service's column, with tickets valid for several services are represented by a continued, multi-row button. Extra but very simple copy helps tell the full story without being overpowering.
This provides consumers with the information they need to decide what trade-off between cost and flexibility is right for their journey.
New fare matrix (desktop), best case scenario
It communicates which tickets are valid on each service and why, visualises ticket flexibility, encourages upsell, and provides key information such as cheapest option that day.
New fare matrix (desktop), worst case scenario
Even in the most complex cases where trains from different companies compete on the same route in the same time slot, the design can bring clarity.
We first attempted to have the same full matrix on mobile, but it only allowed for 3 services to be displayed, which proved cumbersome in testing.
This also show the visual design considered.
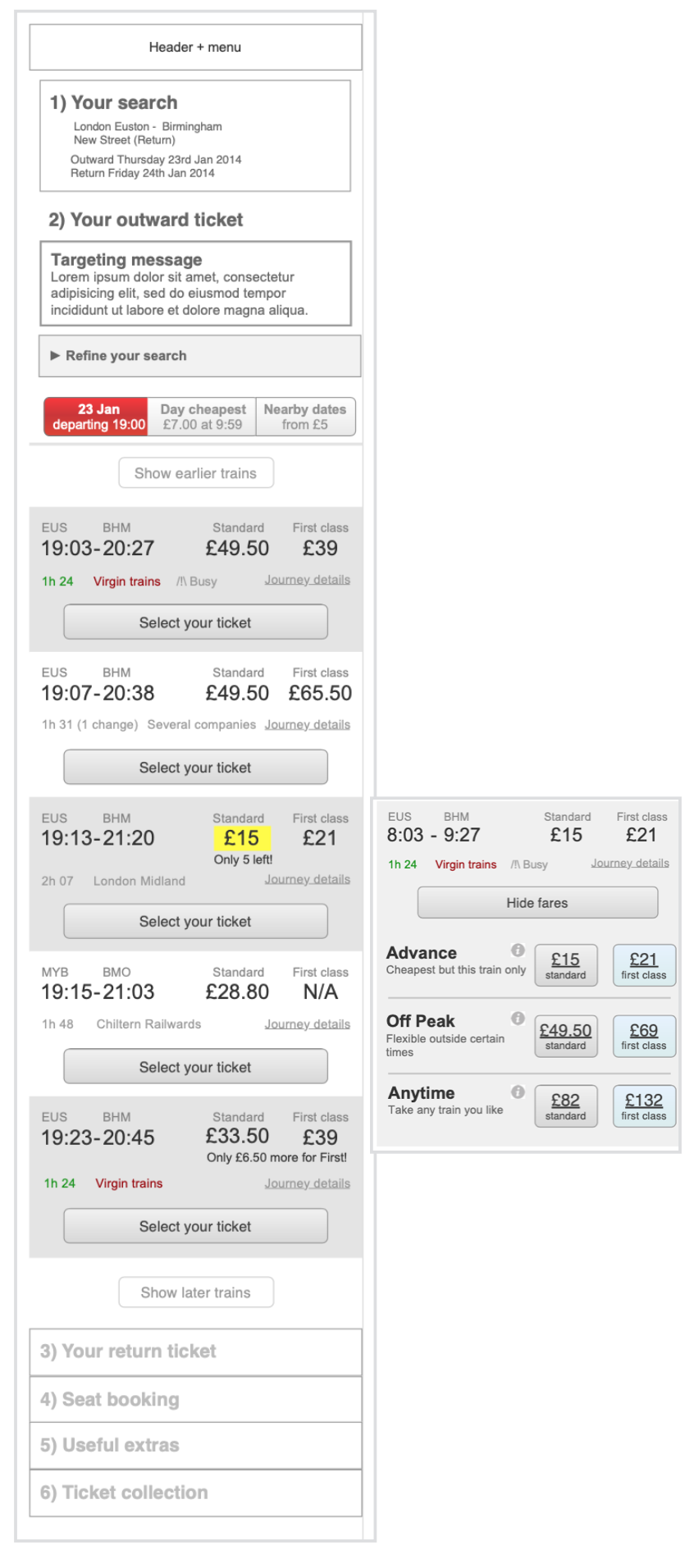
The final iteration of the new fare matrix (mobile) breaks the process in 2 steps.
What I did
- Deep dive interviews with subject matter experts.
- User research: looking at the many ways people book tickets: interviews in a station, observing a vending machine, shadowing station counter staff, and listening to customers call recordings.
- End-to-end rethinking of the way tickets could be sold.
- Produced a full wireframe specification for a new responsive site.
- Rethought the full Information Architecture of the site.
- Conducted three rounds of usability testing with rail users at several UK locations (existing site, early prototype, final prototype).
- Iterated on the designs to adress any issues left, and additional scenarios that surfaced (group bookings, staff discounts, sleeper carriages, ferry tickets, train + bus ticket...).